Are you unsure about how to create a simple AngularJS project? If yes, you’ve come to the right place.
It is a trendy and trustworthy web application framework. As a result, AngularJS is currently used to power over 350,000 websites worldwide.
You can create robust and engaging applications using AngularJS to help you stand out in your field. AngularJS is renowned for being challenging to learn.
But after reading this article about “Developing Your First AngularJS App”, you will see how simple it is to learn angularJS.
Now, We are going to look at how to start a simple AngularJS project from scratch.
Table of Contents
What is AngularJS?

AngularJS is an open-source JavaScript model-view-controller MVC framework. It extends the dynamic functionality of HTML. You can create single-page applications with AngularJS.
AngularJS is purely based on HTML and JavaScript. So, to learn AngularJS, there is no need to refer to additional languages or syntaxes.
We can say static HTML is turning into dynamic HTML in AngularJS. By introducing built-in attributes and components, the functionality of HTML is expanded. It also allows users to add custom attributes by utilizing simple JavaScript.
Why did AngularJS become the developer’s first choice?
While developing a project, the developer will focus on client satisfaction. Invariably, the client will demand a visually appealing experience for any project.
AngularJS enables developers to create such experiences for their clients. You can find a reputable Angular development company with a good portfolio and a lot of expertise in creating AngularJS apps.
Additionally, developers can construct apps quickly and manage them effectively using the model-view-controller (MVC) architecture.
The community encircling AngularJS is thriving. It encourages extremely fruitful web development. Through that, you can ask questions freely and clear up any confusion.
Google developed this initial platform, and nearly all software developers use it. Since its launch in 2009, it has emerged as one of the most popular and successful frameworks.
AngularJS developers can improve the front end of a web page by using data binding, controllers, and various other sophisticated features. Allowing clients to modify different website components increases the utility of HTML in Angular.
As we put many of the concepts in this tutorial, you’ll learn more about them.
Prerequisites to AngularJS Projects
Before working on AngularJS projects, you must know the following basic concepts.
HTML
HTML (HyperText Markup Language) is the core web development segment in charge of any page structure. Before working on any AngularJS project, you should know HTML syntax, components, and implementations.
With AngularJS, you may use HTML as the template syntax and expand HTML’s syntax to represent the components of your project briefly.
By developing new HTML components, AngularJS attempts to decrease the difference between HTML content and what an app requires. AngularJS utilizes the directive framework to apply the web’s additional syntax.
CSS
CSS (Cascading Style Sheets) is the key language to adding graphics to a web page. It improves the appearance and accessibility of the webpage, making it just as crucial as HTML.
HTML is required for our AngularJS project’s initial stage, and Cascading Style Sheets will be added later. For this reason, before working on AngularJS projects, you should be aware of it.
The functioning model can be manually created using Cascading Style Sheets to produce a more visually appealing UI interface.
JavaScript
JavaScript is an (OOP) object-oriented programming language. This multi-paradigm language is reactive, event-driven, and a fundamental component. JavaScript combines many of the recent UI components to build online applications.

JavaScript is a foundation for AngularJS. Understanding JavaScript’s guiding principles is essential for the effective use of AngularJS.
Your understanding of JS syntax, code, and implementations will also make many technical elements of AngularJS easier for you.
Before you start working on the AngularJS project, ensure you are well-versed in the basics of JS. The benefits of using AngularJS will also rely on your proficiency with JavaScript. JavaScript Namespace and inheritance are extensively used in AngularJS.
The inheritance concept is found in JavaScript, which is often used by all other front-end technologies.
This functionality makes the addition of attributes to the prototype simple. Therefore, JavaScript is an essential prerequisite for AngularJS.
In addition to these requirements, you should be familiar with the basic concepts of AngularJS.
AngularJS important concepts
Before you create your own AngularJS application, you must understand in detail a few main concepts of Angularjs js
Directives
In AngularJS, a directive is a command that adds new functionality to HTML.
Directives are markers on DOM elements that instruct AngularJS to alter the DOM element and its child element or to attach a specific behavior to the DOM element.
In other words, it expands HTML. In AngularJS, most directives begin with ng-, where ng stands for Angular. Numerous built-in directives are available with AngularJS. Furthermore, you can design custom directives for your application.
Here are some of the AngularJS directives.
ng-app
ng-app is used to initialize the Angular.JS app. This directive informs Angular that the HTML page is an angular.js application when it is present in the HTML page.
Given that AngularJS allows for the creation of many apps, this directive is crucial since it informs the program of each app’s beginning and endpoints.
ng-init
This is utilized to initialize application data. The ng-init directive allows you to create local data whenever your application needs it.
ng-controller
The ng-controller directive is used to declare a controller in an HTML element. This directive specifies which controller will be responsible for the user’s view. The controller’s role is to maintain or add behavior to the HTML and child elements data.
ng-repeat
This is one of the most popular directives that Angular developers prefer. This is applied to replicate an HTML element. As it loops through the collections, it defines the template scope.
ng-model
AngularJS uses the ng-model directive for two-way data binding. It links elements with a specified attribute on the $scope object. The value of a property will, therefore, equal the value of an element and vice versa.
Controllers

An AngularJS controller is a JavaScript function that uses the $scope object to maintain the application’s data and behavior.
In a controller function, you can add attributes and methods to the $scope object, add or update the data, and connect behaviors to HTML elements.
Expression
Expressions are variables that are defined within double braces {{ }}. To connect the outcome data to HTML, AngularJS evaluates the given expression.
An AngularJS expression can contain operators and variables like a JavaScript expression. For instance, the outcome of the phrase {{3/3}} will be 1 and will be connected to HTML.
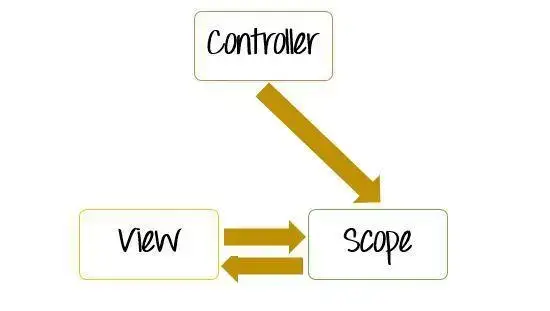
Scope
A built-in object in AngularJS called $scope includes application data and methods. You can add attributes to a $scope object within a controller function and assign them a value or function.
A controller and view are connected via $scope (HTML). It moves data from the controller to the view and vice-versa.
Filters
Using AngularJS Filters, we may format data for UI appearance without altering its original format.
Filters can be applied to directives or expressions using the pipe | symbol.
{{expression | filterName:parameter }}
Angular comes with several filters to format data of various kinds.
Routing
Single Page Applications can be made with the help of AngularJS’s routing method. You can use it to create unique URLs for the many types of content in your web apps.

Routing with AngularJS also allows displaying different contents based on the selected route. The URL includes it after the hash symbol (#).
Developing Your First AngularJS Project
Our project will be as simple as AngularJS allows. There will be just one file called index.html.
You can make this file anywhere on your computer and then open it in a web browser to test it out.
Index.Html
Let’s first create a very simple HTML structure for our page so we can get focused. This is the code.
<!doctype html>
<html>
<head>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" placeholder="Enter a name here">
<hr>
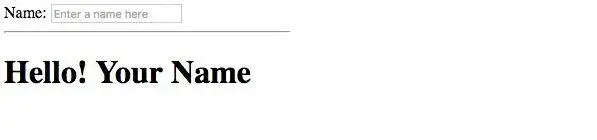
<h1>Hello! Your Name</h1>
</div>
</body>
</html>

Although it doesn’t do anything interesting, this does help us understand how our page is structured. The next step is to use AngularJS to provide some functionality.
We can now begin integrating AngularJS into our HTML. The AngularJS framework must first be integrated into our app.
Using the hosted version is the simplest method. Place these script tags between your head tags like follows.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.2/angular.min.js">
</script>
</head>
Following the installation of AngularJS in our project, we must begin adding directives to instruct Angular on what to perform.
Applying Directives
Simply add ng-app in the <html>tag.
<html ng-app>
As previously said, this directive instructs AngularJS to be active on this portion of our HTML. It’s the entire HTML document in our case.
Binding Data
We can see the strength of the AngularJS framework right here.
The name we write into the “Hello! Your Name” field should be shown as we type it. We would need to set up many functions and listeners while using jQuery. Fortunately, this is the precise situation where AngularJS makes things very easy.
The information from our text input area has to be linked to the text in the “Hello! Your Name” field. This will result in one updating automatically after the other is modified.
First, we must add the ng-model=”yourName” attribute to the input> tag.
This instructs AngularJS that the data we enter, “yourName,” is what we want to bind to.
<input type="text" ng-model="yourName" placeholder="Enter a name here">
We must then instruct Angular on what to bind it to. In the h1 tags, change “Your Name” to {{yourName}} as shown.
<h1>Hello! {{yourName}}! </h1>
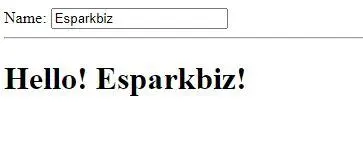
In AngularJS, the {{ }} are used to specify where to bind something. Now, whenever your name changes, Angular will update this text automatically instead of just displaying the hard-coded text. Fantastic!
The output
All done! You’ve just finished building your first AngularJS application with directives, 2-way data binding, and a straightforward MVP architecture.
Whatever you enter in the name area ought to appear automatically below. It should resemble this once you’ve put everything together.

And the final code:
<!doctype html>
<html ng-app>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.2/angular.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello! {{yourName}}!</h1>
</div>
</body>
</html>
You are now capable of creating a straightforward AngularJS application. Now, all you have to do is slightly increase the complexity.
You may find a few more straightforward apps like this on AngularJS.org. There are also many video lessons on how to create them. Otherwise, begin exploring and developing your own unique web apps!
Main Advantages of AngularJS
Web developers use AngularJS over other frameworks because it prioritizes code quality and testability.
We are going to discuss in detail the 12 Main advantages of AngularJS
Interactive single-page application
The main reason for developing a single-page application is for quicker website switching. The website will appear and function like a native app.
A website will communicate with a web browser by dynamically updating an existing web page with new web server data rather than using the browser’s standard approach of loading new pages. This is known as a Single Page Application (SPA).
Single Page Applications can be developed using AngularJS. When a developer uses AngularJS to create a single-page application, the result is a page that loads quickly and functions on all platforms. Also, it offers a great user experience and is much simpler to maintain.
Easy to apply MVC framework
Angular JS uses model view controller architecture, as many other applications use it. The main advantage of using Angular JS is that MVC accomplishes by separating the web application into many components.
Each of these will automatically take out the remaining work. Without being explicitly stated, Angular JS manages the MVC components, acting as a pipeline to join them into independent components.
By doing this, the developer can concentrate on developing high-quality applications without worrying about integration.
Two-Way Binding Feature
With the help of AngularJS, the view and the model instantly synchronize. Any changes to the data in the model are reflected in the view. The model updates the response to changes in the view data.
The application will significantly simplify its presentation layer using this two-way data binding. This makes it possible to design the UI using a simpler, less intrusive method of DOM display.
Interactive UI
Since HTML is an easy language, and Angular JS uses it to create the web application user interface, the entire application is straightforward. Defining the interface’s elements is simpler when done with HTML than with JavaScript.
In contrast to knowing that JavaScript was used to construct the interface, HTML is immediately recognizable due to its format, tags, and other features. HTML can also be used to comprehend how an application’s control flow works.
Easy-to-comprehend Directives
Angular JS can be used in conjunction with the directive concept to add more functionality to HTML without complicating it.
HTML can have infinite additional components to enhance the application’s functionality without making it cumbersome, challenging to maintain, or complicated.
The directives made possible by Angular JS assist developers in creating unique HTML tags. Their prefix ‘ng’ can be used to identify them.
You can use these recently created customized tags as customized widgets. They can also be used to change the DOM’s characteristics. There are also some default directives.
Easy to Learn
Anyone familiar with HTML, JavaScript, and Cascading Style Sheets can pick up AngularJS quickly. For developers, learning AngularJS expands their career options in the web development sector. Online tutorials for AngularJS are widely available for free.
These online courses may teach you how to create and test your web application with AngularJS. Web application development takes less time once you are familiar with AngularJS.
Service providers
In Angular JS, controllers control the scope of the code. In other words, data can be placed before the server or business logic code that would be used to implement it.
Since Angular links particular services to controllers, they handle most of the work. In this manner, the particular service of a single controller wouldn’t be mixed with other components of the application or the MVC.
To make the required functionality accessible, an API is developed. The server can be used to synchronize the offline data, and various methods can be used to push or pull data to and from the server.
Easy Coding
When using Angular JS, it’s possible to avoid writing messy code. Writing code for the model view controller (MVC) pipeline is no longer necessary, significantly reducing overhead. The data model can be established without using additional features or embedding more features.
Data binding ensures that new data is not manually added to the view portion. With the aid of the DOM and directives, it must be integrated into the view. This makes the entire process easy and simple.
Directives are distinct from other types of code, and they are not a part of the application’s code base. This means a directive will run without connecting it with other code sections. Angular JS will handle this task for you.
Instead of worrying about how to integrate the code with other program components, the time saved can be effectively applied to enhancing the functionality and features of the Angular JS application.
As a result, while attempting to create sophisticated web-based apps, there is more flexibility and the capacity to modify the code.
Easy to use DOM
The DOM is typically extended by the view component of the MVC framework to display the data. At this point, the DOM is played with to add additional functionality.
With the help of the directives in Angular JS, it is possible to link application data to custom or pre-defined attributes of HTML DOM components.
This means that Angular JS understands views as HTML pages with placeholders. They are later filled with appropriate values when dynamic data is introduced. This method is practical since it makes integrating the view with the website’s layout easier. This will make the code simpler and cleaner.
Dependency Injection (DI)
Dependency Injection (DI) is used to bind the Angular JS application together. This is due to the built-in DI system in Angular JS. The main idea behind DI is to talk about the components and their dependencies.
Dependency Injection helps developers create components, manage their dependencies, and provide them with the necessary components. It makes sure that managing controllers within their specific scopes is simple. This is because the controllers rely on DI to pass data on to them.
Unit testing abilities
The testing needs are taken into consideration when developing Angular JS. This is because testing is crucial and might be essential in locating flaws and problems. It also aids in gaining a new perspective on the entire application.
End-to-end testing is done on the Angular JS application for this shift in viewpoint. Unit testing in Angular JS is possible both with and without the Karma framework. Typically, unit testing for Angular JS controllers and directives is done separately.
Additionally, the Angular JS application may be tested by creating individual test pages that would help make a specific application component, adding interactivity to it, and then determining whether it functions well.
Filters in the data
As its name suggests, it is a method for filtering data before it is displayed in the application’s view area.
It facilitates the application of filters, such as adding decimal place formatting, filtering an array based on a certain parameter, or providing the concept of pagination for web pages.
Filters might be created to ensure the functions are dependable and distinct from the application. It also stipulates that the functions do not apply to the entire application’s code, simply to data transformations regarding the data.
Conclusion
After reading the tutorial, if knowing AngularJS still seems daunting, don’t worry. Several developers in the area can create your app.
Since AngularJS is so well-liked, hiring Angular developers at an affordable price is frequently possible. Hiring developers may be cheaper if you require a working web application than learning how to do it yourself.
You may also like to read: Benefits Of Cloud Database
About The Author
Harikrishna Kundariya is a marketer, developer, IoT, ChatBot & Blockchain savvy designer, co-founder, and Director of eSparkBiz Technologies. His 10+ years of experience enable him to provide digital solutions to new start-ups based on IoT and ChatBot.