Do you know that you may lose more than 50% of traffic if your blog takes more than 3 seconds to load?
That’s a loss of huge amounts of traffic. Right? One of the key reasons for websites loading slowly is due to external resources.
The more external resource you have, the slower your website will be. Google font is one of the contributors to your external resources list.
In this article, we will learn How To Host Google Font Locally In WordPress so that number of external resources comes down and your websites can gain some speed.
Table of Contents
What Is Google Font?
Google Font is a repository of about 900 fonts offered by Google. Google font is free to use and there is no licensing or setup cost.
Nowadays most theme developers use Google Fonts as it’s easy to use. Even theme developers don’t need to include the font library in their theme package.
Whenever your website (with Google Font) loads, it downloads the Google font library from the Google server.
Very straightforward. Right?
Changing the font is also very easy if you use Google Fonts. Just need to change a few lines of code in your theme CSS file and you are done. Here are a few benefits of using Google fonts.
- Wide range of selection choice
- Font loading time is comparatively less
- Changing font is easy and quick
- No licensing or setup fee
- Used by most themes
Why Host Google Font Locally In WordPress?
We have already realized that Google fonts have a lot of benefits. Then why even think about hosting Google Fonts locally?
Hosting locally means, Google Font should be loaded from your web server and not from the Google server.
The main issue with Google Font is that it loads fonts from the Google server every time you load your website.
Every time an HTTP call is made to download the font file. It is not good as an external call always affects the website speed.
If you host Google fonts locally, then your website won’t make any extra HTTP calls to Google fonts as those will be stored in your web server. That improves your website speed.
Most cache plugins do not cache files that are stored on an external server as they don’t have any control over it. If you host Google Fonts locally, those can be cached by cache plugins.
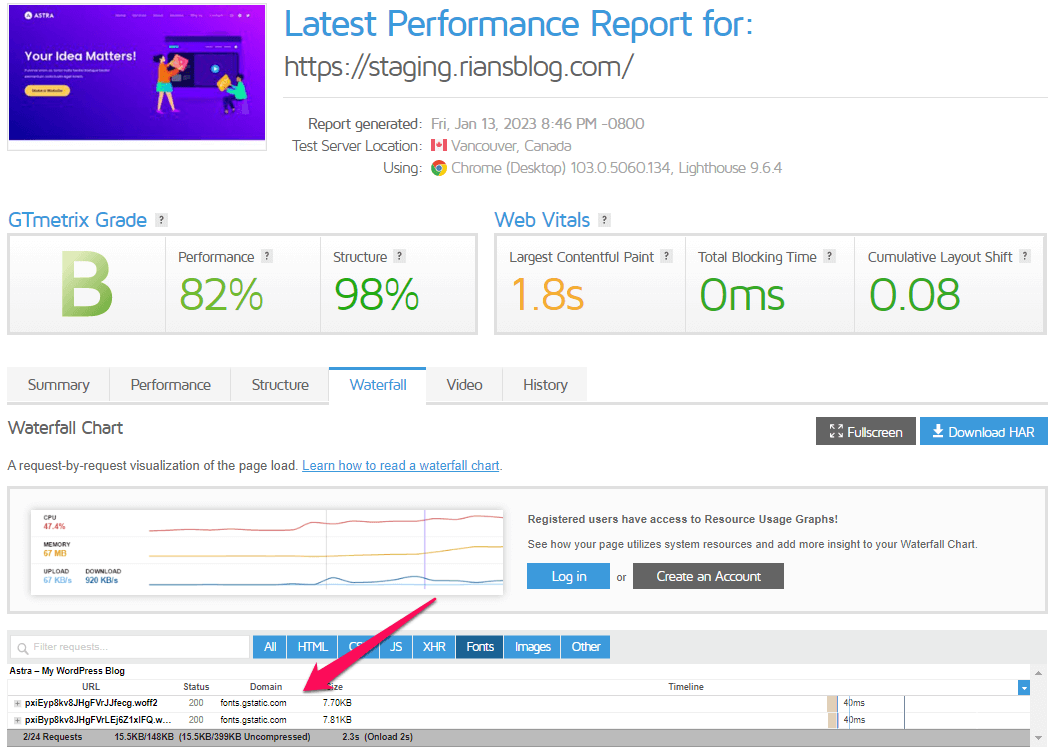
The below image shows the GTMetrix report of a website that uses Google Fonts. It shows that the website is loading an extra resource and making an extra HTTP call.
This is a new website with no content. Consider if you have a big website, then Google font will make numerous HTTP calls.

Hosting Google Font locally helps your cache plugin to cache your Google font and thus increase your website speed.
Below are a few reasons why you should host Google Fonts locally on your server.
- Increases website speed
- Reduces HTTP calls
- Font can be cached
Is It A Must To Host Google Font Locally In WordPress?
Well, you can live with Google Fonts without hosting on your server. All Google fonts are loaded from Google CDN and Google CDN is very fast.
On top of that, if you use popular Google fonts like Poppins and Roboto, there are chances that those fonts are already cached in the web browser. In that case, hosting Google Fonts locally in WordPress won’t make any difference.
How To Use Google Font Locally In WordPress?
There are two methods that we can use to host Google Fonts locally in WordPress. One is the manual method and the other is using a plugin.
How To Use Google Font Locally In WordPress Using Manual Method.
We need to follow the below steps to download and host Google fonts locally in WordPress. Although there are many other methods that you can use, the below method is the easiest one and I also applied that for my blog.
Choose The Google Font File
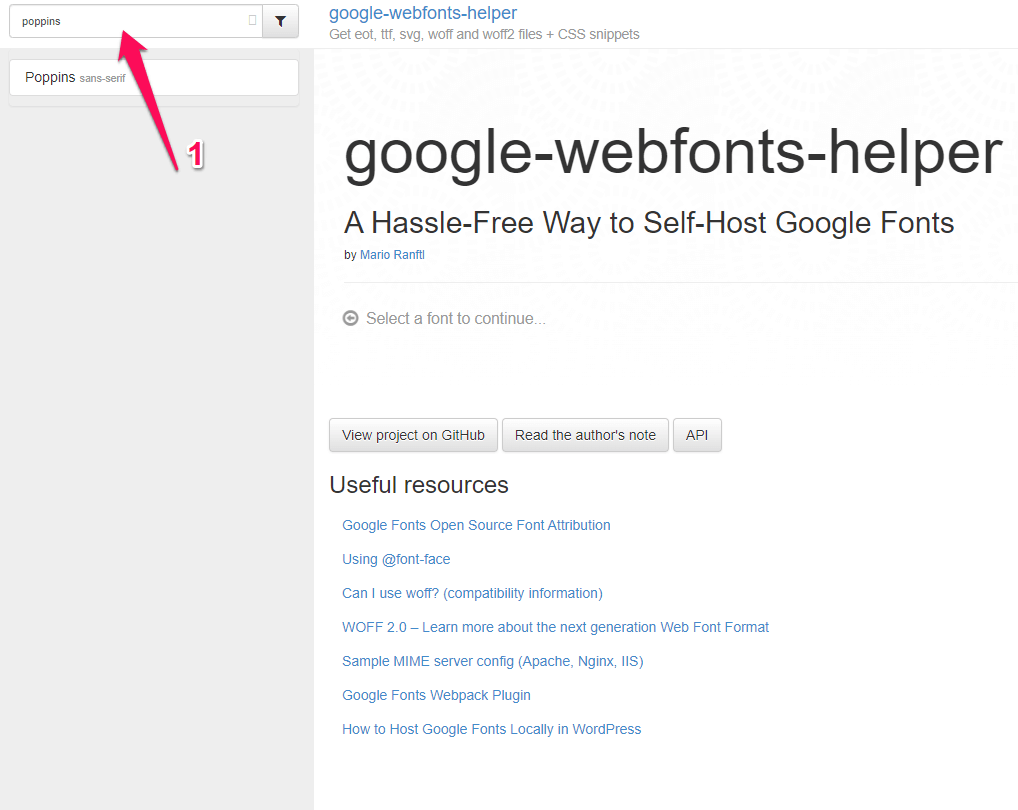
To download your favorite Google font file, you need to go to this link, and at the top left corner type in your font name.

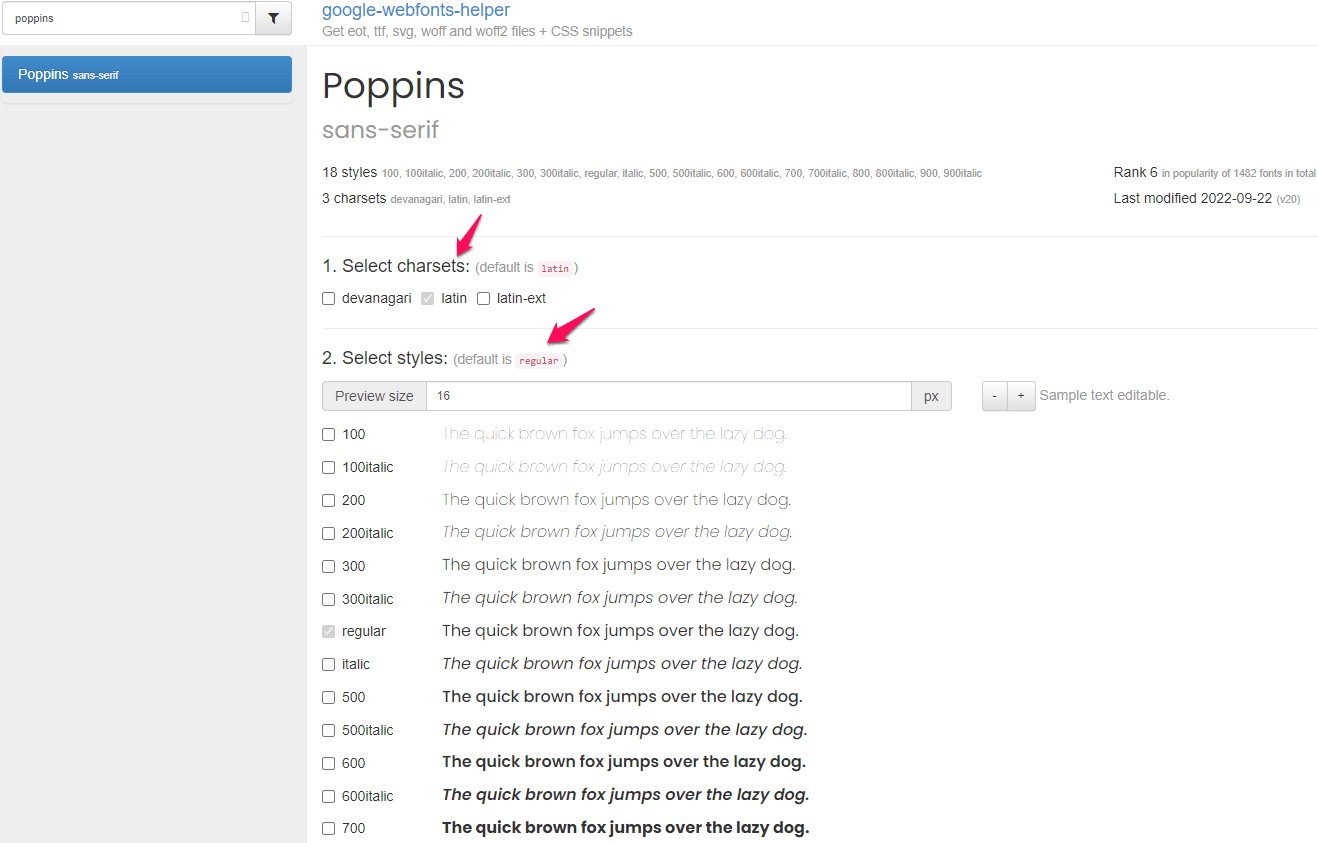
Once you select the correct Google font name, you will be presented with all versions of that font file. You have charsets to choose from.
You also have the option to choose the style of the font like regular, italic, bold, etc. Make selections according to your choice.

Download Google Font Files
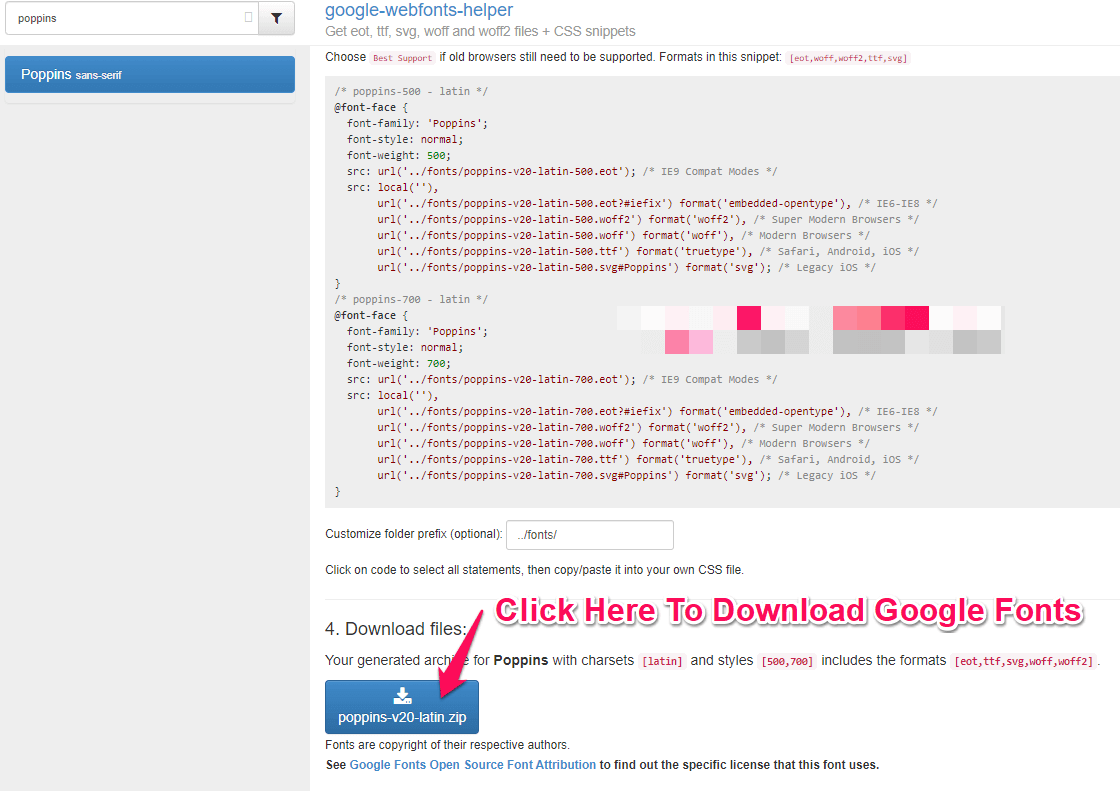
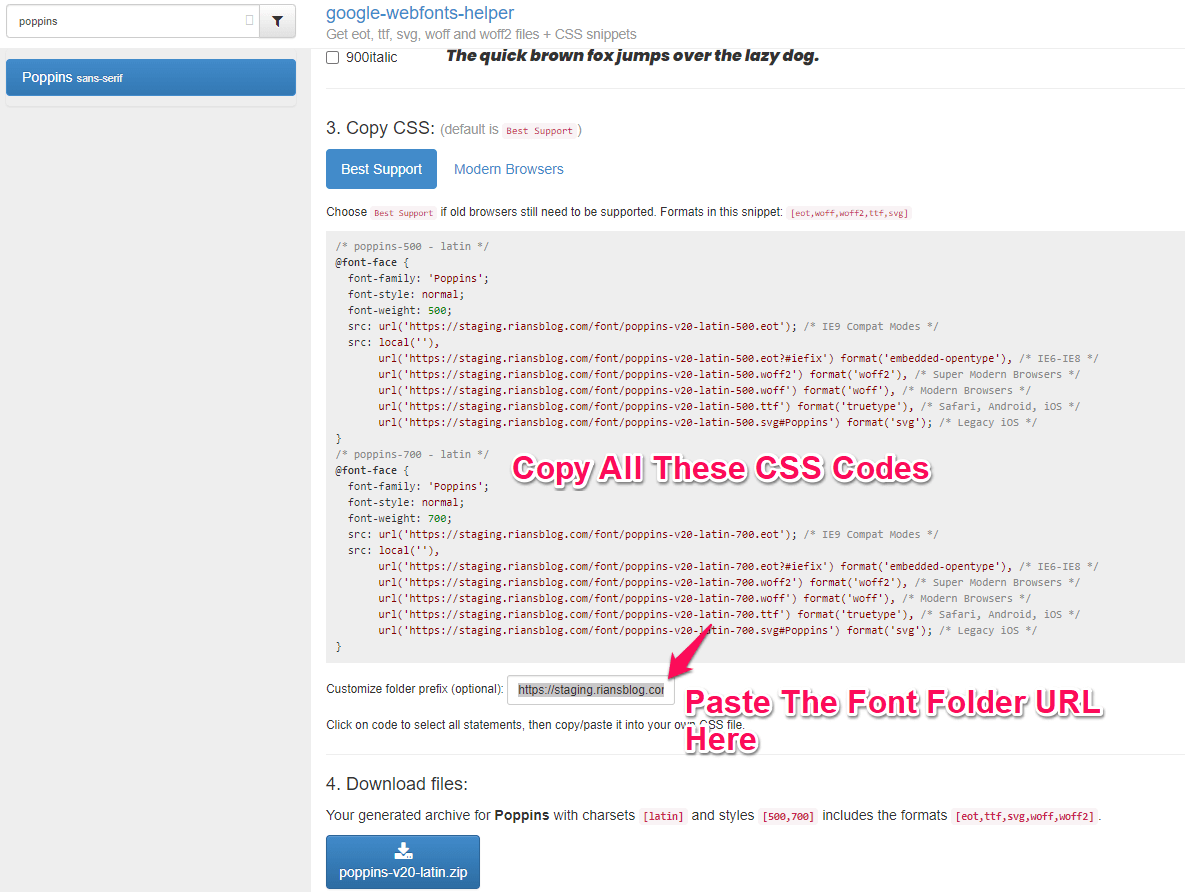
Once you have chosen the Google font and selected the charsets and style, you will notice a few lines of CSS code that got generated automatically.
Download the file google font file by clicking on the bottom at the bottom of the page.

Upload Google Font Files To Webserver
The downloaded font files will be in ZIP format. Unzip that and you will see contents like what I have shown below.

We have selected two styles, so we have only 10 files. If you choose more styles, you will see more files in the zip folder.
Below are the types of font file formats that will be downloaded. Most modern browsers support WOFF or WOFF2 format.
- Open Type Font ( OTF)
- True Type Font (TTF)
- Scalable vector graphics font (SVG)
- Embedded Open Type Font (EOT)
- Web Open Format Font ( WOFF or WOFF2)
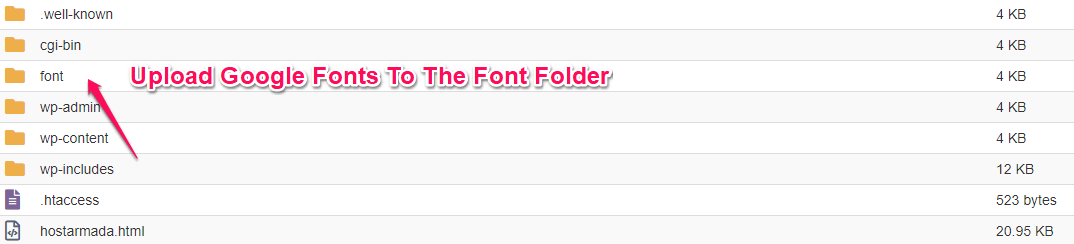
Upload the contents of that zip folder to your web server. Make sure you create a folder and upload those files there.
If you want, you can only upload WOFF or WOFF2 format files as these are the newest formats, and most browsers support them.
Say, for example, you have uploaded these font files to a folder having the name ” Font “.

Create Custom CSS
Now you need to go back to the font download page and replace the URL in the codes with your font folder location URL. In my case, I replaced the mentioned URL with my font URL which is https://staging.riansblog.com/font/
To add your font URL to the CSS codes, you just need to enter your URL in the ” Customize Folder Prefix” option. If you enter the URL there, CSS codes will be updated automatically.

Add Custom CSS To The Child Theme CSS File
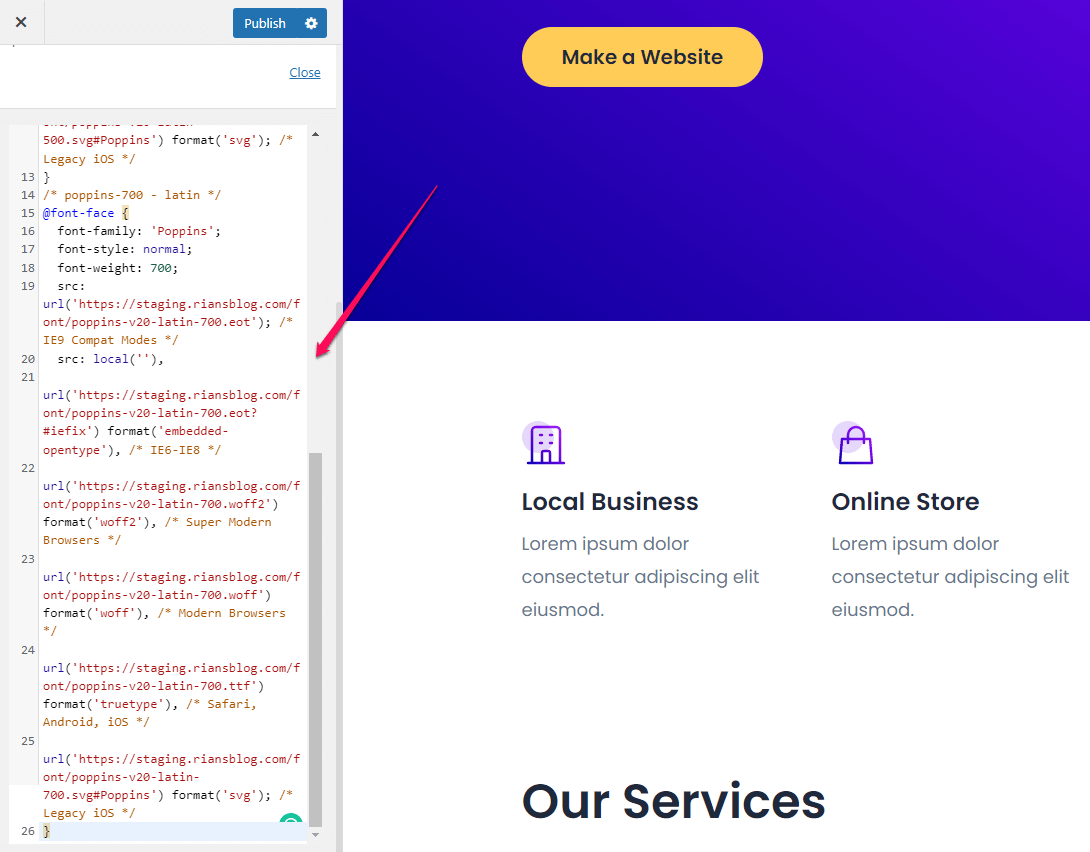
Once the URL is updated, copy those pieces of code and add them to your child theme CSS file. You can also add those codes in the additional CSS section of your theme if the theme supports it.
You may also choose to change the name of the Font Family. Don’t worry, it won’t change your font. It will just differentiate the default Google font vs your locally hosted Google font.

Declare Locally Hosted Fonts In Body And Header Tags
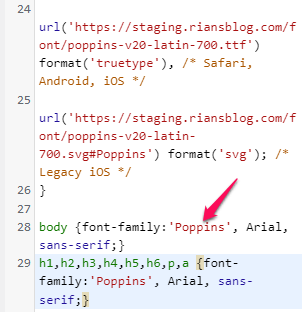
Please copy this below piece of code in your child theme or additional CSS section. This instructs the browser to use your locally hosted font for bodies and headers.
body {font-family:'Poppins', Arial, sans-serif;}
h1,h2,h3,h4,h5,h6,p,a {font-family:'Poppins', Arial, sans-serif;}
In case, you change the font family name before, you have to change it here also. I decided to keep it “Poppins”, so here in this code also I kept “Poppins”
The font ” Arial ” is the primary fallback font and “sans-serif” is the system fallback font. If you don’t know what is a fallback font, then it is a backup font that loads if your primary font fails to load for any reason.
For example, in this case, if our primary fonts( Poppins) fail to load for any reason, the browser will try to load the primary fallback font (Arial). In the worst case, it will load the default system font ( Sans-serif) if it is there in your operating system.
So, carefully choose the fallback font as those should be available in your operating system or theme. If you choose the wrong fallback font, your website may not load even.

That’s It. We are done. You are now hosting Google Fonts locally.
Hosting Google Fonts locally can speed up your website by up to 20% if it’s a complex website. The example I have shown here does not show much difference because this website is brand new with no content.
Preload Locally Hosted Google Font For Added Speed
Even if you host Google Fonts locally, the browser still needs to parse the CSS codes and generate the object model. That wastes a lot of time. If you don’t want to waste that time you can preload the locally hosted font file.
Please make a note that, for preloading use only the WOFF2 format. Because most of the browser supports WOFF2 format with preloading.
For preloading, you can use the following code and add it to the <head> section of your website. Please change the URL with your font URL. You need to add a separate line of code for each style. In the below example, I have added the code only for style 500.
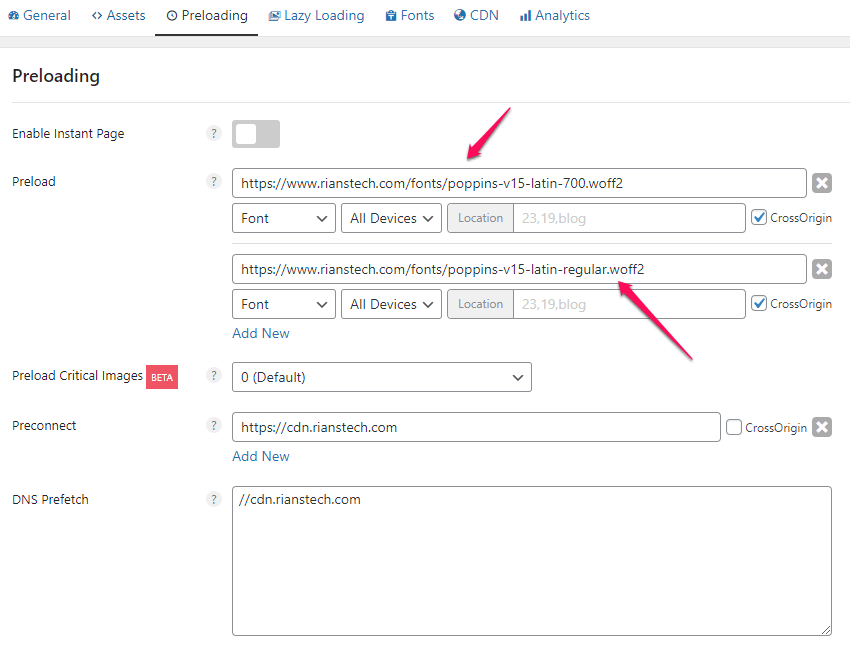
<link rel="preload" as="font" type="font/woff2" href="https://www.rianstech.com/font/poppins-v12-latin-ext-500.woff2" crossorigin>You can also use the Perfmatters plugin to preload fonts.

Fix ” Ensure Text Remains Visible During Webfont Load” For Extra Speed
Sometimes you may see this issue in Google Page Insights stating “Ensure Text Remains Visible During Webfont Load“.
Google is suggesting us to display the system default font before your custom font loads. That helps in speeding up the website.
To solve this problem, you need to add font-display: swap; for every font size that you are using on your website.
Here are the complete codes.
/* poppins-500 - latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 500;
font-display: swap;
src: url('https://staging.riansblog.com/font/poppins-v20-latin-500.eot'); /* IE9 Compat Modes */
src: local(''),
url('https://staging.riansblog.com/font/poppins-v20-latin-500.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://staging.riansblog.com/font/poppins-v20-latin-500.woff2') format('woff2'), /* Super Modern Browsers */
url('https://staging.riansblog.com/font/poppins-v20-latin-500.woff') format('woff'), /* Modern Browsers */
url('https://staging.riansblog.com/font/poppins-v20-latin-500.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://staging.riansblog.com/font/poppins-v20-latin-500.svg#Poppins') format('svg'); /* Legacy iOS */
}
/* poppins-700 - latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url('https://staging.riansblog.com/font/poppins-v20-latin-700.eot'); /* IE9 Compat Modes */
src: local(''),
url('https://staging.riansblog.com/font/poppins-v20-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://staging.riansblog.com/font/poppins-v20-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
url('https://staging.riansblog.com/font/poppins-v20-latin-700.woff') format('woff'), /* Modern Browsers */
url('https://staging.riansblog.com/font/poppins-v20-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://staging.riansblog.com/font/poppins-v20-latin-700.svg#Poppins') format('svg'); /* Legacy iOS */
}
body {font-family:'Poppins', Arial, sans-serif;}
h1,h2,h3,h4,h5,h6,p,a {font-family:'Poppins', Arial, sans-serif;}How To Use Google Font Locally Using OMGF plugin?
You can refer to the following video to learn how to Host Google Fonts locally using the OMGF plugin.
Conclusion: Host Google Font Locally
As I said before, if you have an established website with so many plugins and content, then hosting Google Fonts locally is going to help you for sure. It will speed up your website.
But on the other hand, if you have a new website then this may not show you a huge difference.
I hope this article can help you to host Google Fonts locally. If you have any questions, then you are always welcome to reach out to me through the comment section and I will be happy to help you.
FAQ | Host Google Fonts Locally
What Is Google Font?
Google Font is a repository of about 900 fonts offered for free by Google. Almost all themes nowadays come with Google Fonts.
Is Hosting Google Font Locally Worth It?
Yes, It is worth it if your website has a lot of content and gets a good amount of traffic. But for new websites, it may not be worth it.
Does Hosting Google Font Effects SEO?
No, It does not have any effect on the SEO